The Inspector as a Tool for Making Books
The browser inspector as a web developer tool is used as a convenient way to real-time adjust and re-design a website. I used the inspector as a new tool to transform my blogs on Tumblr into a unique visual identity and designed a series of books.
The process
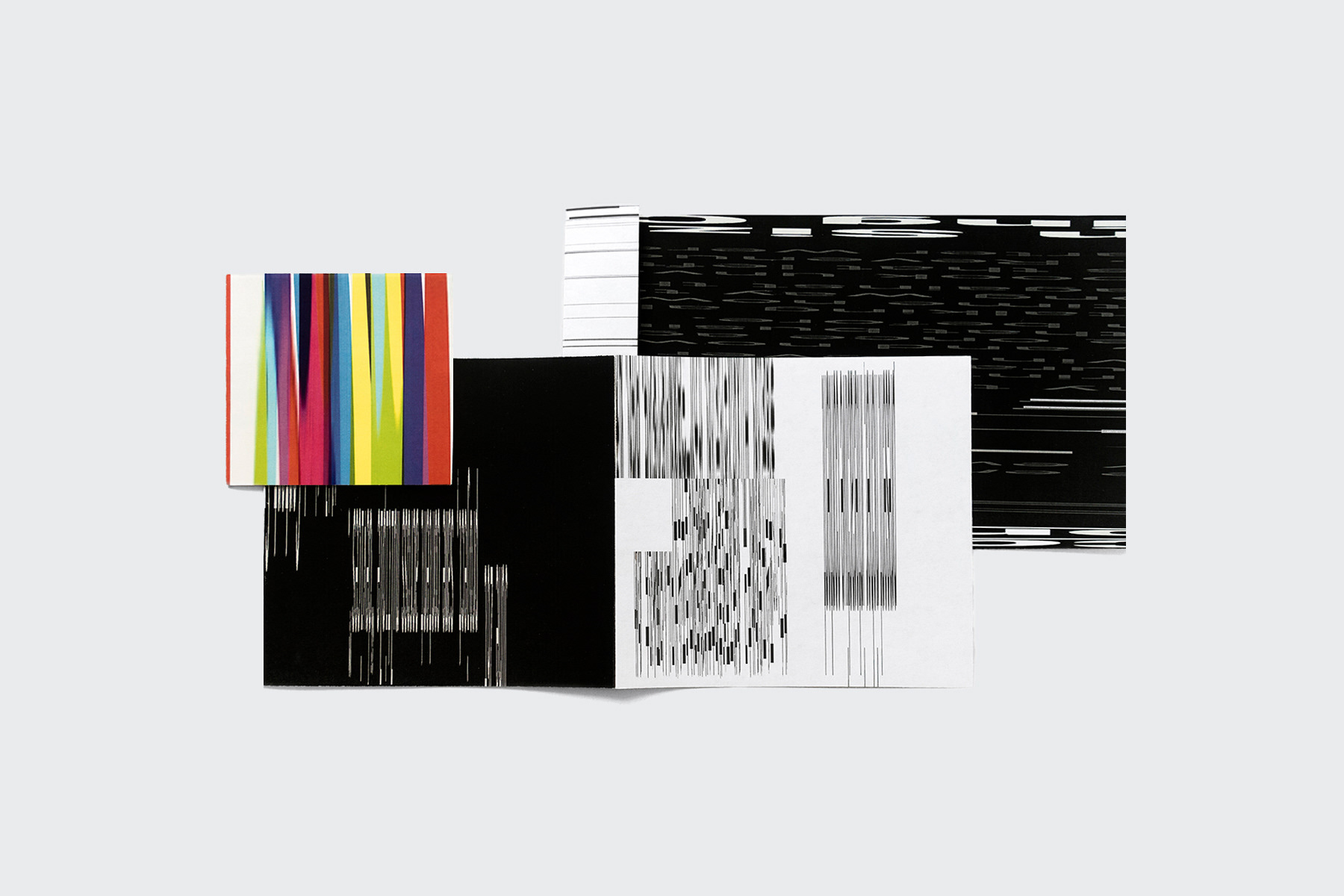
I designed the rhythmical, music-score-like lines and images by changing the code in the inspector and stretching the words and images on the web. I divided and printed them into three parts: Text + Image + Code. The three parts together exist as a kit. I packaged each kit in a transparent bag and tagged them with the barcode, which was transformed from the URL. As you can customize your blog on Tumblr, I didn’t bind the book together. Therefore you could play, reorder the pages, and customize your own combinations.